搭建步骤如下
- 注册GitHub账户
- 创建仓库
- 安装nodejs
- 安装git
- 安装Hexo
- 相关配置
1.注册GitHub账户
- 如果你已经拥有了GitHub账户,请跳过次步骤。
- 打开 https://github.com 点击 [Sign up for GitHub]按钮。注册成功后请牢记您的用户用和密码
- 登陆GitHub。
2.创建仓库
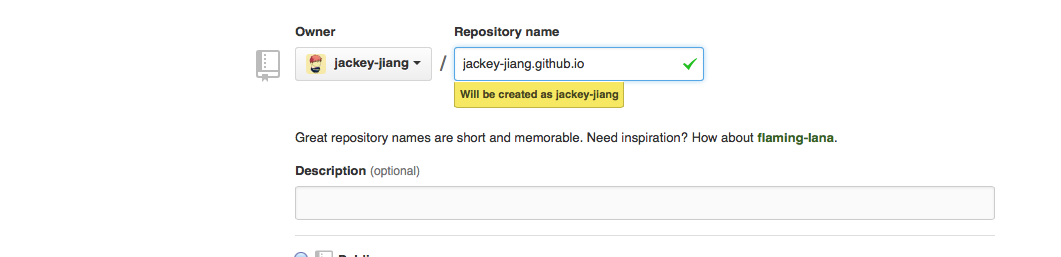
登陆GitHub之后点击 [ + New repository ]按钮新建一个仓库,用来存储博客内容,这里Repository name 填写 [你的登陆名].github.io 不能用别的名字。比如,你的登陆名是 jackey-jiang 那么这个仓库的名字必须是 jackey-jiang.github.io。如下图

填写完信息之后,点击[Create repository]按钮,完成创建
3.安装nodejs
- 因为Hexo是基于nodejs的,所以必须安装nodejs。
- 安装方式有好多种,这里不再一一赘述.
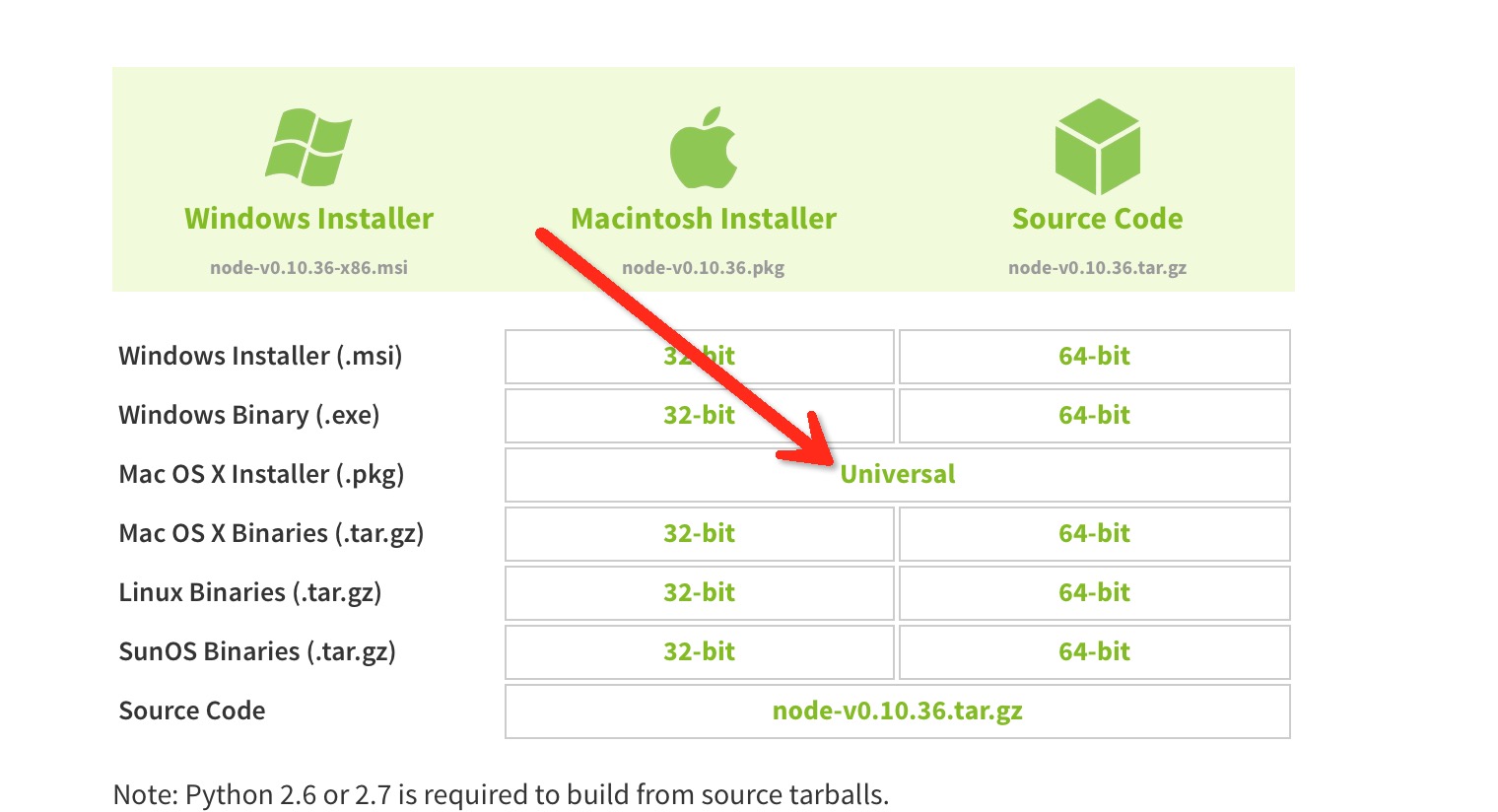
- 打开连接 http://nodejs.org/download/ 我们会看到 Mac OS X Installer(.pkg) 这一项,点击后面的连接 Universal下载安装文件。如下图

- 下载完成之后点击直接安装即可。
- 安装完成后,打开终端,输入下面的命令
$ node -v
如果nodejs安装成功的化,你会看到命令行显示出nodejs的版本
4.安装git
- 安装方式有好多,这里也不再一一赘述
- 如果你已经安装了XCode,就不需要安装git了,如果没有安装Xcode,需要下载并安装
- 打开 http://git-scm.com/download/mac 下载git,并安装。
5.安装Hexo
- 在电脑中任意位置创建一个文件夹,用来存放博客文件。如:
/Users/edison/Desktop/Blog - 打开终端,输入
npm install -g hexo如果有权限问题,请尝试sudo npm install -g hexo。npm是nodejs的包管理工具 - npm会下载hexo。
- 初始化hexo 进入步骤1中创建的目录,如:
cd /Users/edison/Desktop/Blog - 输入
hexo init - 输入
npm install - 输入
hexo generate - 输入
hexo server会看到提示信息Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.这表示已经博客已经搭建好了。我们在浏览器中打开 http://localhost:4000/ 查看了
6.相关配置
以上所有步骤结束之后,我们打开
/Users/edison/Desktop/Blog目录,会发现多了好多文件,打开_config.yml,更改相关的配置信息。参考:http://zipperary.com/2013/05/29/hexo-guide-3/在文件的最后找到,deploy配置项,修改为
|
|
repository:是你在github上创建的仓库的git地址。请根据实际情况更改。
保存文件
终端里输入
hexo generate回车hexo deploy回车,该命令会将 bolg相关内容上传到我们之前创建的github仓库中。过程中可能会让你输入github的账户名和密码更改主题
什么?你很喜欢本博客的主题。那好吧
http://litten.github.io/2014/08/31/hexo-theme-yilia/
这个是教程扩展阅读
1.hexo主题列表:https://github.com/tommy351/hexo/wiki/Themes
2.hexo官网:http://hexo.io
3.markdown使用:http://www.markdown.cn
4.参考博客:http://ibruce.info/2013/11/22/hexo-your-blog/